Jun
UI Challenge | Black Hair Encyclopedia
After my two-day session with We Are Color Coded in 2017, I was inspired to design a responsive site on Black hair. I wanted to subject matter to be informed by authorities and experts on various hairstyles throughout the African diaspora. In a global culture that sits on fixed narratives of how people of African descent maintain and self-adorn their hair, I wanted to design a unique space to free information.


Style Guide via Figma

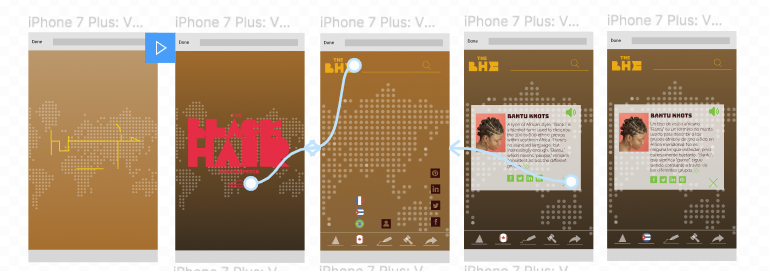
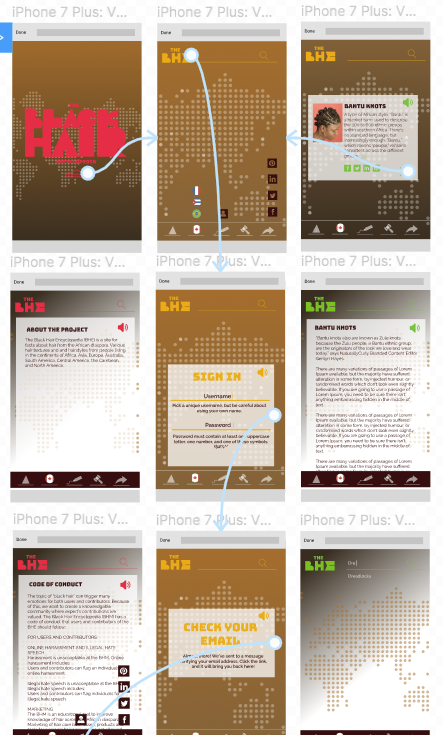
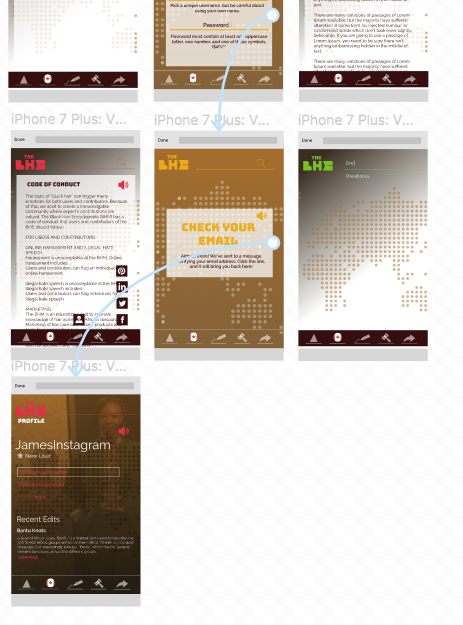
Interactive Design and Animation
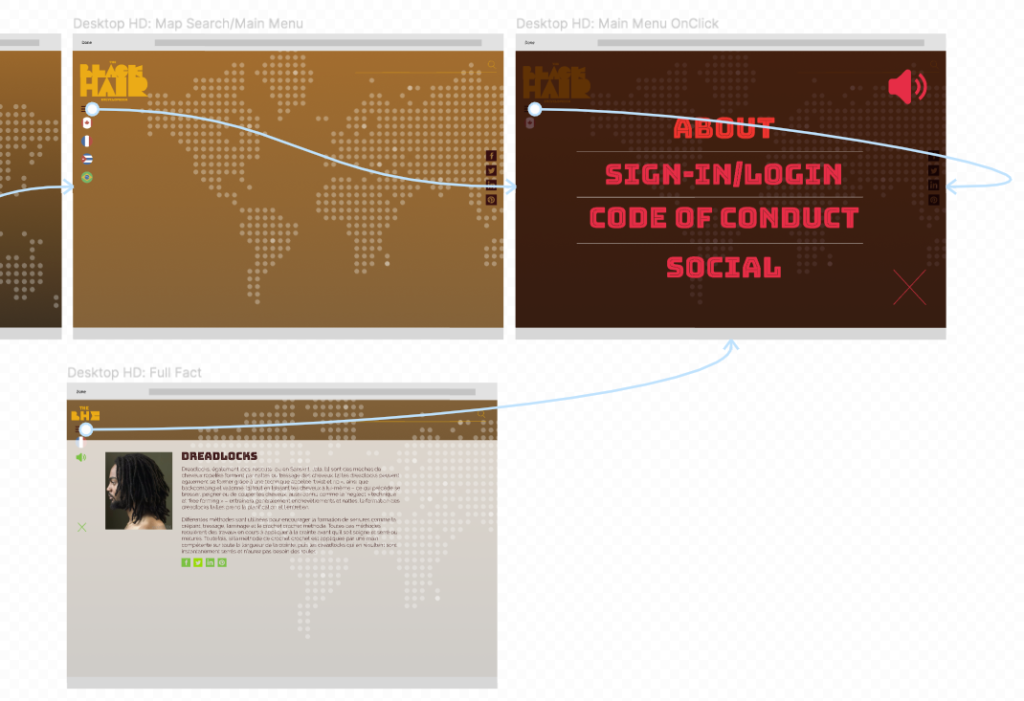
Each dot on the map is a data point. When users select the data point, a pop-up window will show you information about the history of a specific hairstyle from the African diaspora. Data is placed at random. The background is a gradient of five colors that slowly change throughout the experience.
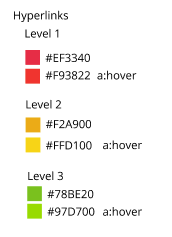
For the color scheme, I picked three bright primary colors that contrast well against the brown background. It is going to be a little more work in the CSS to make specific color changes to three levels of interaction.

Typography and Lettermark
I chose a thick weighted, display font for the headers. In my research, I came across protest posters that used a similar style. But rather than feature those images as part of my mood board (as I thought doing so made light of the issue) I just kept them in mind as part of my creative process.

The lettermark is based on a sketch I’d illustrated, reflecting a more tech/organic/block style.



Figma Prototype Flows